BLOG
よーだのプログラミング講座 [Scratchで横スクロール!]
こんにちは。
未来工作ゼミのハカセ。よーだです。
しばしのお別れと言って前回を終えてからもう2年もたってしまいました・・・
2020年から小学校からプログラミングにチャレンジすることもあり、先立ってScratch(スクラッチ)などでプログラミングをしている人も増えてきました。
興味があってやってみたいけれど、教えてくれる学校がない!という声もたくさんお聞きします。長野市でプログラミング教室「未来道場」を運営していますが、なかなか遠方から通ってこれないのも事実。
そこで!ついに沈黙を破ってハカセのプログラミング講座を再始動したいと思います。
不定期連載として、今後、色々なゲームを作るためのテクニックを解説したり、普段の道場でのゲーム作り講座をちょっとだけオンライン化したりしたいと思います。
準備はできているかな?

このプログラミング講座では基本的にScratchを使います。
Scratchってなに?どうやって使うの?ということが知りたい場合は、まずScratch講座の最初から読んでもらえると良いと思います。
Scratchで横スクロールするゲームを作ろう!
前おきが長くなりましたが、第1回目は「横スクロールするゲーム」を作るときのテクニックを紹介したいと思います。

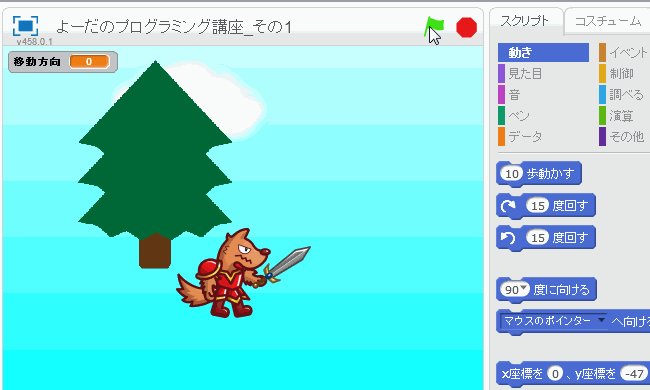
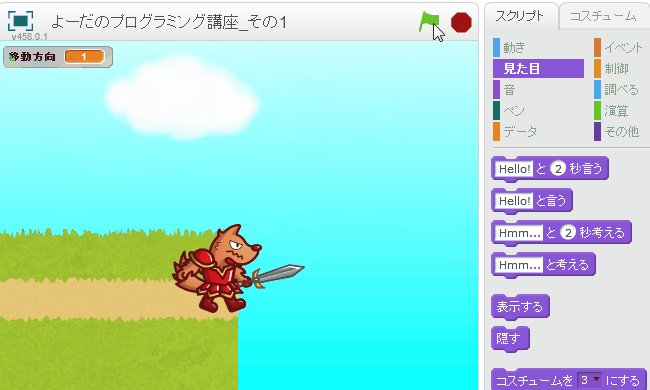
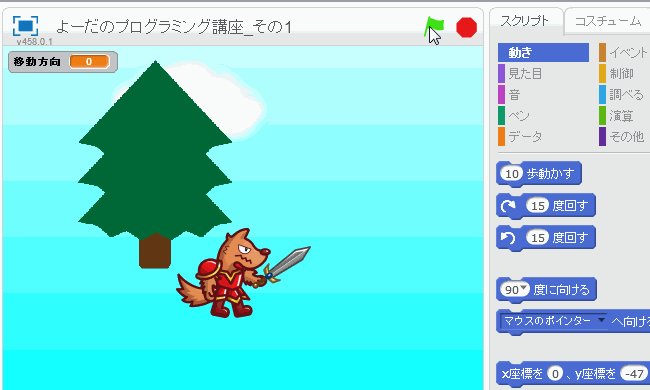
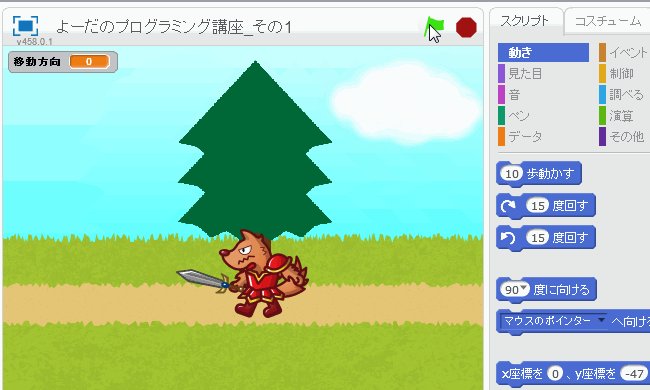
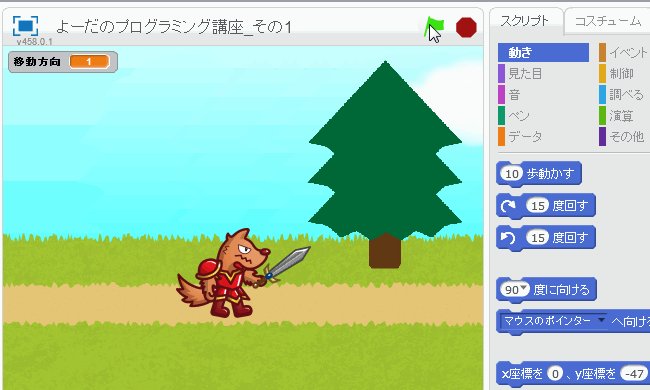
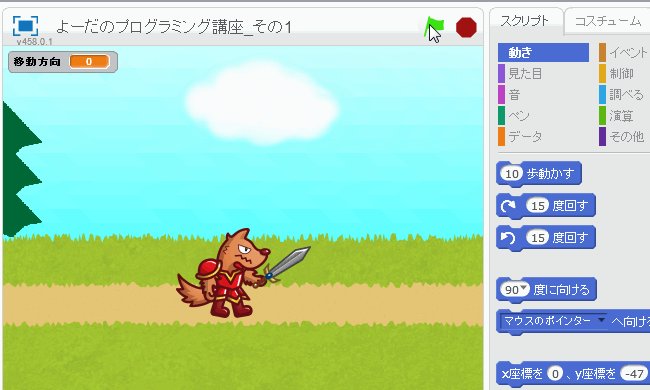
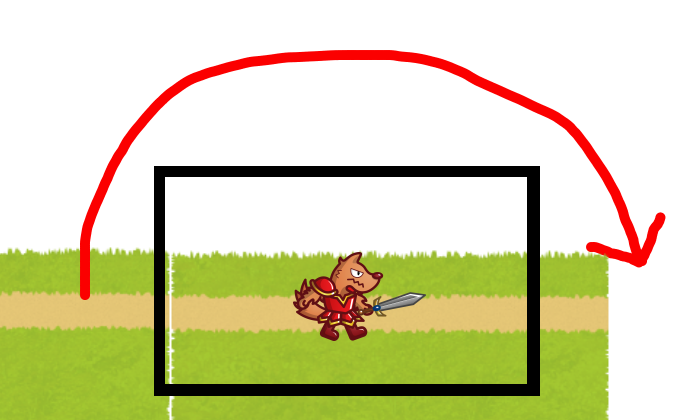
こんな感じで、キャラクターが左右に移動すると、道が動いて背景の構造物も動くようにしてみます。
よーだが用意したデータを使うので、ここをクリックして、Scratchのオンラインエディタを開きましょう。

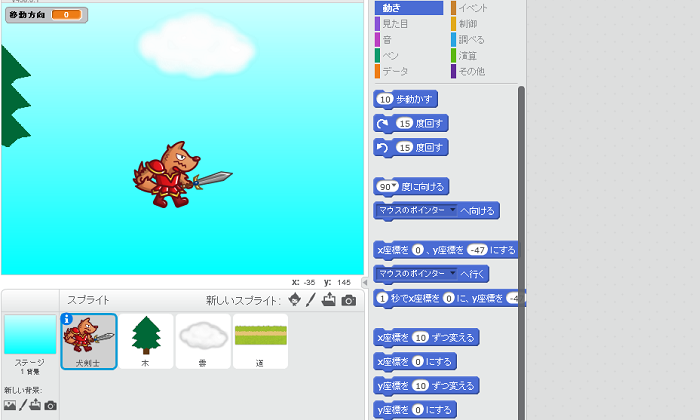
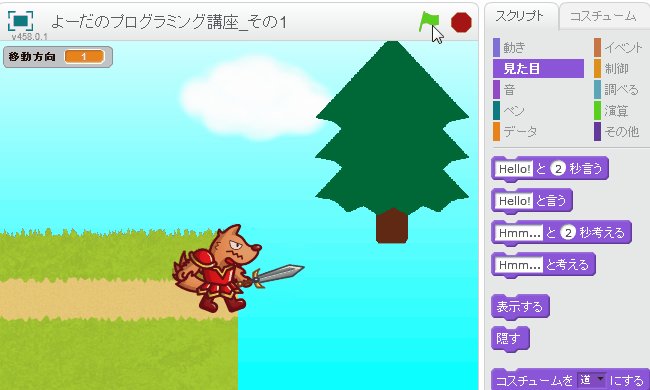
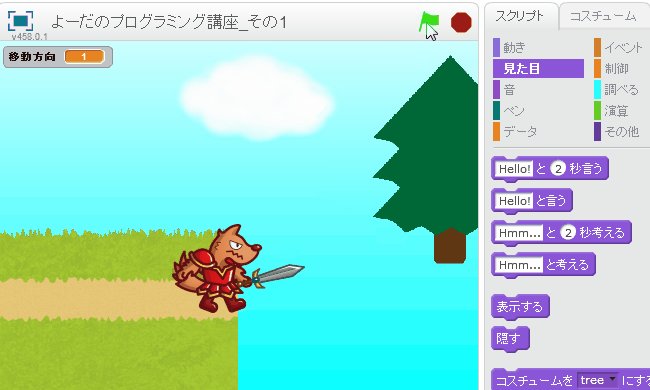
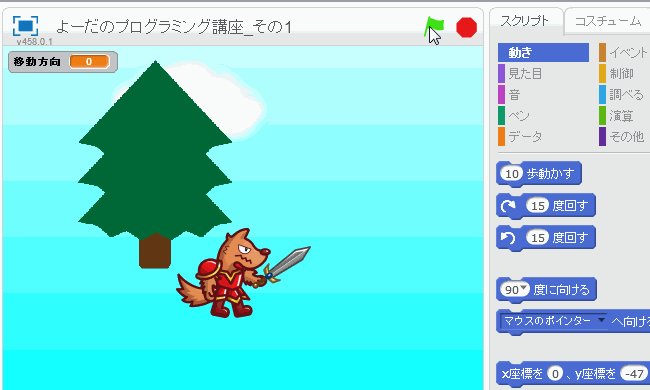
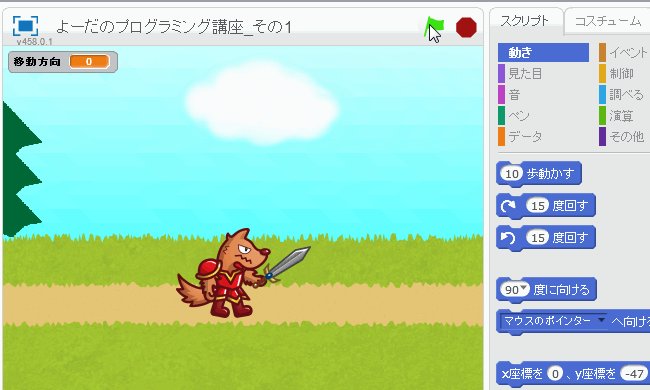
エディタを開くと、何もプログラムされていない、「犬剣士」「木」「雲」「道」というスプライトが4つと「データ」に「移動方向」という変数があるのが確認できます。
「犬剣士」は操作キャラクターです。犬剣士がScratchの画面の範囲を超えて、左右に移動しているようにみえるようにしていきます。
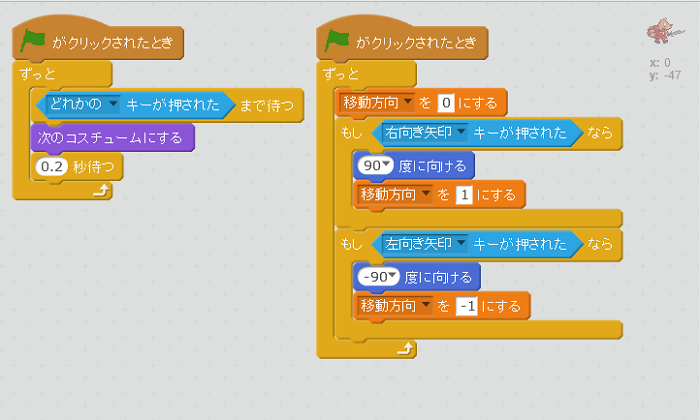
それでは犬剣士に次のようにプログラムしてみてください。

左側のブロックのかたまりは、何かのキーが押されているときに犬剣士が歩くアニメをする処理です。
右側のブロックのかたまりは次のような処理です。
右向き矢印キーが押されたときに右に向いて移動方向が1になる。
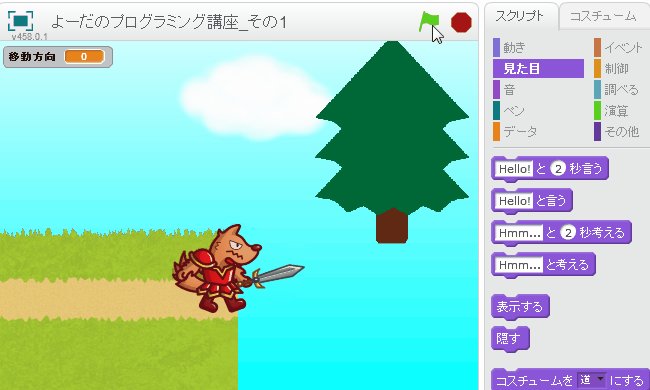
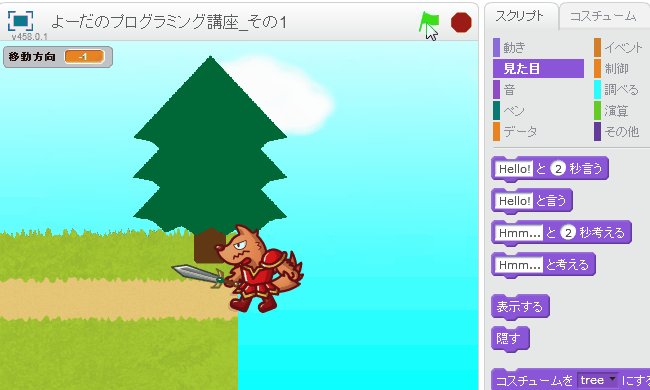
左向き矢印キーが押されたときに左を向いて移動方向が-1になる。
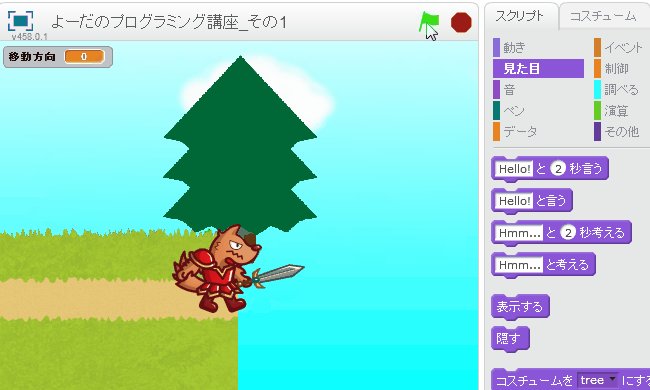
どちらも押されていないと移動方向が0のまま。
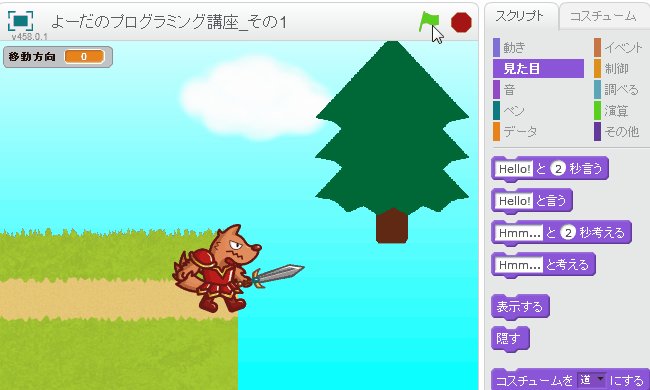
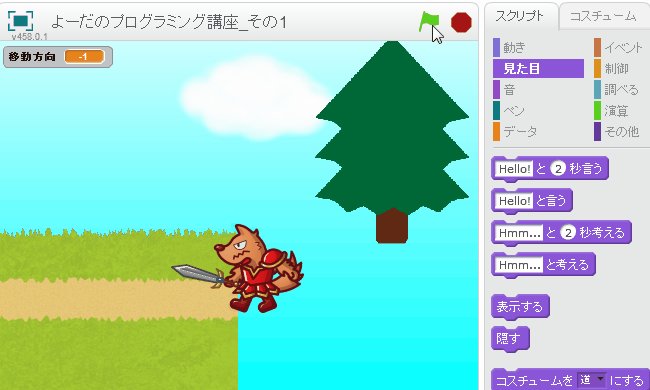
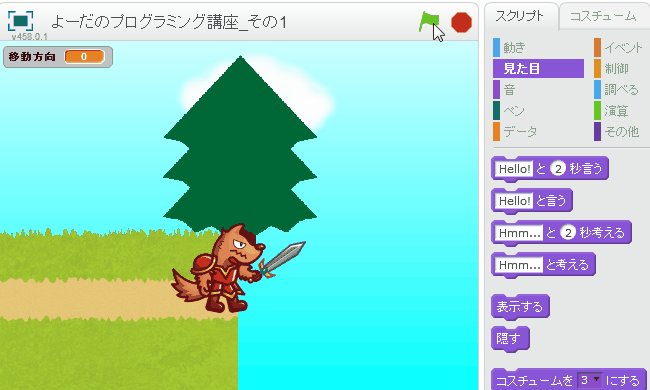
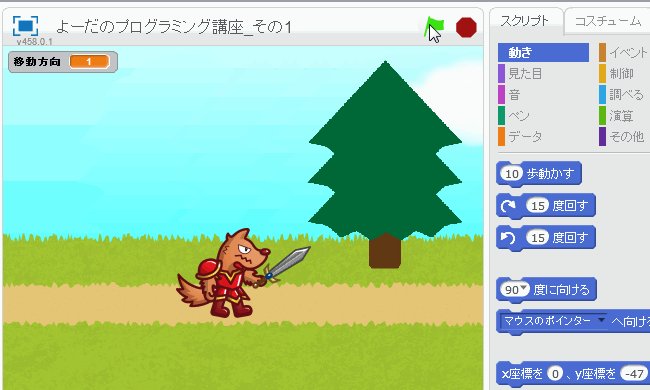
ここまでプログラムできたら実行して動きを確認してみましょう。

テクテクと左右に動く動きをしたら成功です。
犬剣士が動いていないじゃん!と思うかもしれませんが、続けていくとちょっとずつ動き出します。ここでは犬剣士のX座標が変化していないことに注目してください。
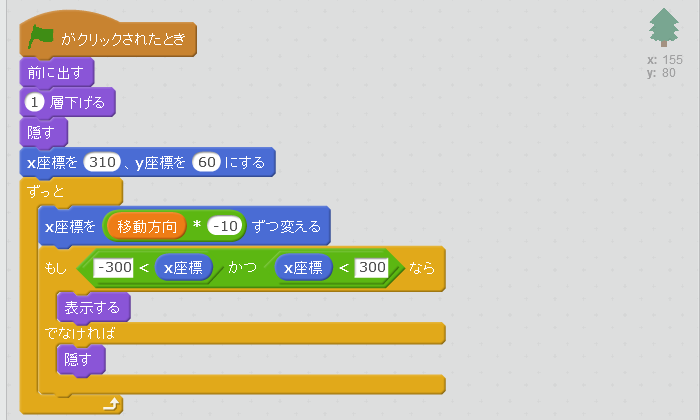
つづいて「木」のスプライトを選択して、次のようにプログラムしましょう。

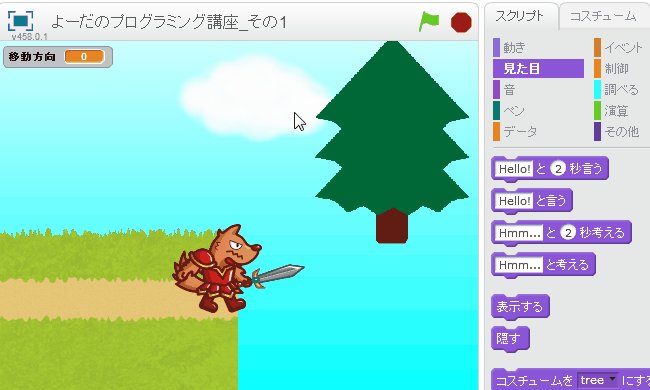
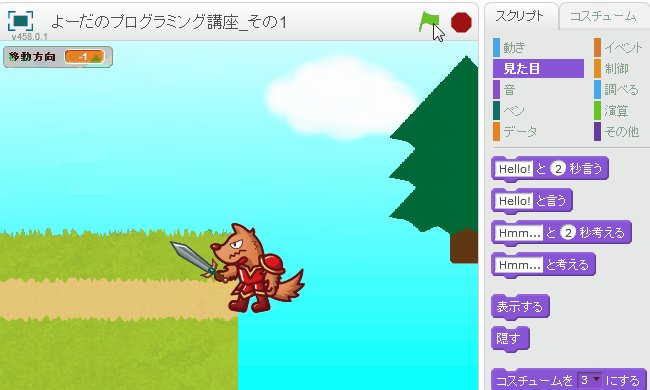
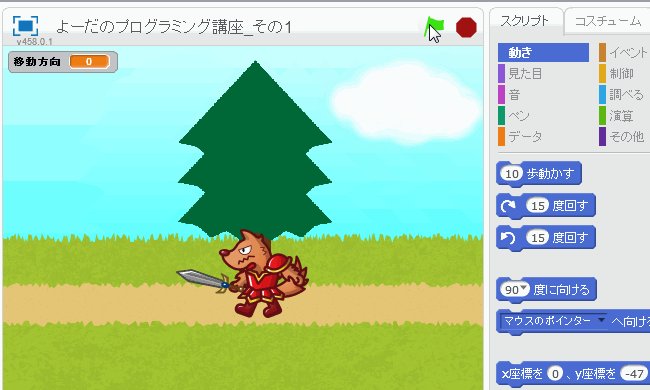
プログラムできたら実行して動きを確認します。

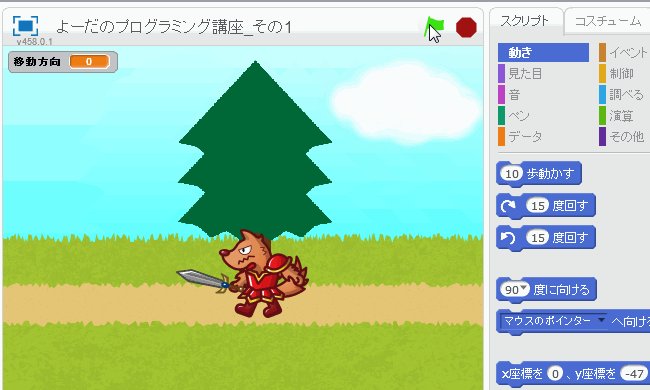
どうですか?すこし左右に動いているようにみえるようになりましたね。
「木」のスプライトにしたプログラムを注目してみてください。
ポイントは「ずっと」の中の処理です。さきほど犬剣士のX座標は動かしていませんでしたが、木はX座標を変数「移動方向」の逆に動かすようにしています。こうすることであたかも犬剣士が動いているように見せているのです。
Scratchの画面の外にでて見えなくなる位置である、X座標が-300以下か300位上の位置に移動したら消えるようにしている点もポイントです。
さらに「雲」のスプライトに似たようなプログラムをしてみましょう。

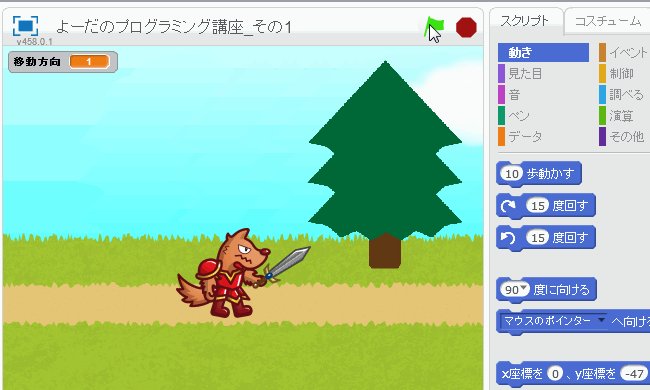
プログラムできたら実行して動きを確認します。

さらにぐっと動いている感じが出ました。
木のスプライトと、雲のスプライトでは変数「移動方向」に合わせて変わる値が違います。雲のほうが遅く動くことで遠景(遠くにある風景)に見えるようにしています。
これで道が動けば左右にスクロールしているように見えそうです。
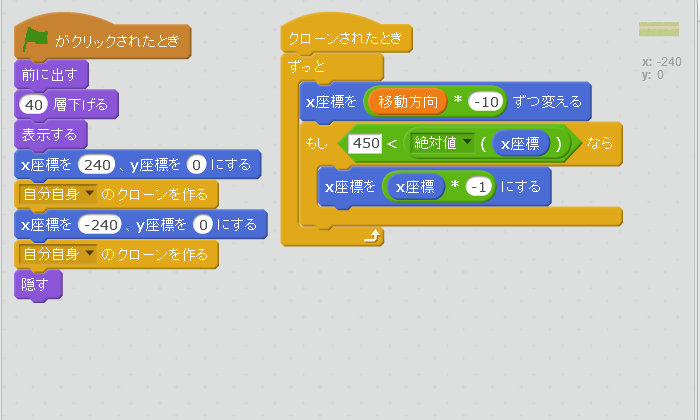
「道」のスプライトに次のようにプログラムをしましょう。

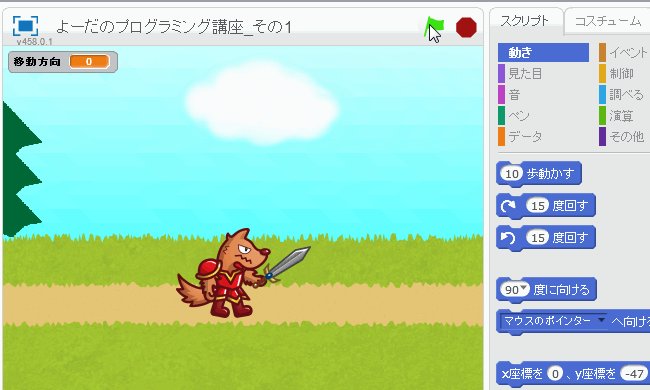
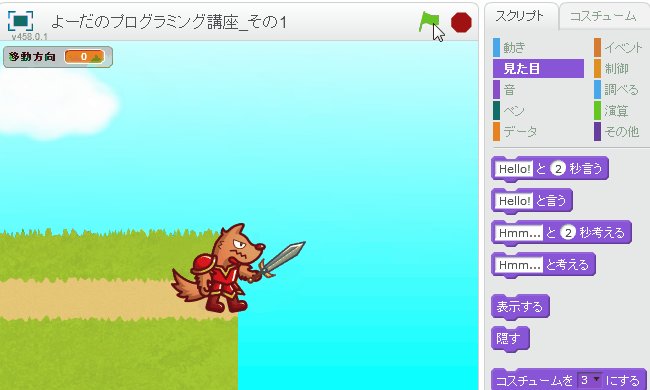
プログラムできたら実行して動きを確認します。

これで全体もスクロールしているように見えるようになりました!
「道」は木や雲と少し違います。Scratchでは画面サイズ以上のスプライトをうまく使えないので、横幅最大の道のコスチュームを用意して、クローンして2つに増やしています。

さらにX座標が移動方向と逆に動いていて、X座標の絶対値(数値がマイナスだった場合マイナスを取れる)が450、つまり画面の外に出た場合、反対側に移動させています。
※X座標に-1をかけています。-1をかけると符号が逆転します。つまり450だった場合は-450。450だった場合は-450にすることができます。
クローンして2つ作ったスプライトをあっちに行ったりこっちに行ったりさせながら道を表現しています。
これで横スクロールは完成です。
犬剣士のX座標を動かさず、周りを動かして奥行きがあるように見せるテクニックでした。
むすび

画面をスクロールして見えるようにするプログラミング。うまくいきましたでしょうか。
今回、説明のために木や雲はスプライト自体を処理していましたが、道のようにクローンしていくつも登場させることができます。
そうすれば移動していると登場する敵や障害物と言ったモノも出現させることができるでしょう。
今回はゲームではなく、ゲームを作るときのテクニックを紹介しました。
このまま改造してゲームにしてもいいですし、自分の作品を作るときの参考にしてもらってもOKです。
取り上げてほしいテクニックなどありましたらお問い合わせからリクエストをくださいね。
それではまた次回お会いしましょう。
TOP